博客搭建指南
写在前面
hexo本身是一个成熟的博客系统,所以简中互联网上关于搭建的帖子/博客铺天盖地。事实上hexo官网已经对应的插件官网即可解决大多数问题,其他平台(例如CSDN、掘金、Bilibili等)分享的帖子反而有可能有坑,所以尽可能围绕官网为主。
本地搭建
- 安装nodejs。nodejs官网:https://nodejs.org/zh-cn/
- 安装hexo。hexo官网:https://hexo.io/zh-cn/
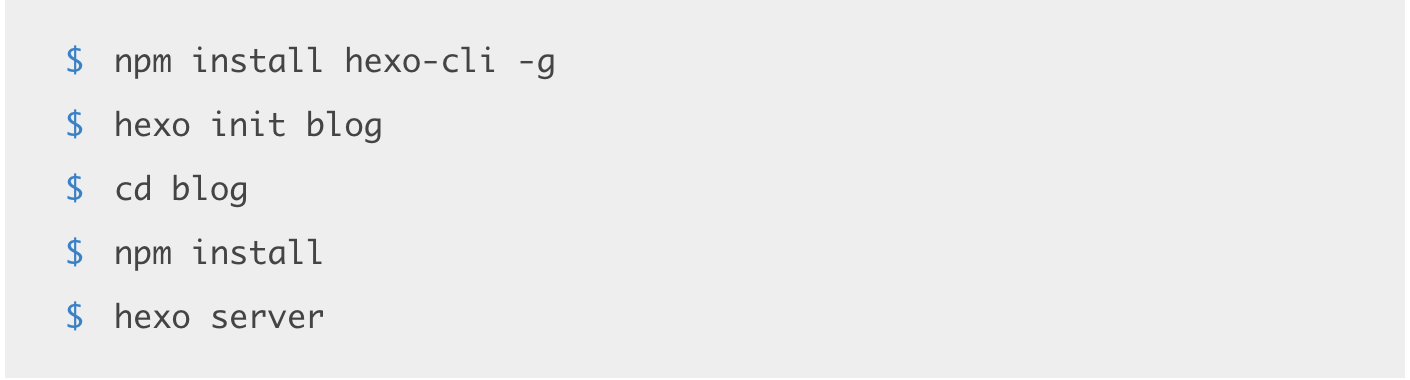
- 关于hexo的使用说明及常用命令参考步骤2的官网即可。(大致操作如下)

其他配置
- 主题采用的icarus,说明文档也是用github page完成。最新的icarus主题支持
npm install一键安装。 - 本地编辑器用的VSCode,为了方便使用,最好对工程加以改造。
- source下新建images文件夹作为图片根路径(与_posts平级)
- 粘贴图片使用Paste Image插件,设置images文件夹为粘贴路径
- 评论系统使用的是
utterances,利用issue实现评论与关联。具体参照https://utteranc.es
发布优化
github page发布的是静态页面,hexo原生的hexo d虽然可以一键发布,但是并不适合文档的git管理。一旦换了电脑,工程同步很麻烦。
引入了github action之后,工作流演变成
hexo n新建文档- 写完push到main分支
- github action调用
hexo d将静态资源发布到gh-pages分支上 - github page动态更新
具体实施与yml可参照官网
常用命令
1 | 创建markdown |
VSCode自动生成文件夹的粘贴插件:Paste Image
粘贴快捷键:command + option + v
补充说明
如果不愿意像官网一般公开Markdown文档到github.io仓库,可以文档单独存放在另一个私有仓库,将生成的资源单独推送到github.io仓库。
推送权限依赖ssh密钥,需要将id_rsa文件作为变量存放到github中,但是一定要注意是包含开头和结尾的-----BEGIN RSA PRIVATE KEY-----与-----END RSA PRIVATE KEY-----。(踩坑许久)
1 | -----BEGIN RSA PRIVATE KEY----- |